Shopping Bag
0 items
- No products in the cart.
We use the very beautiful and professional Pinkmart theme for our website, which is a beautiful online shop that we have set up using one of its ready-made demos. We will also review the Depicter slider plugin, import a slider template from the collection that it offers, and place it on the homepage of the site.
All steps of this process are shown step by step in the video below and are also described in more detail below:
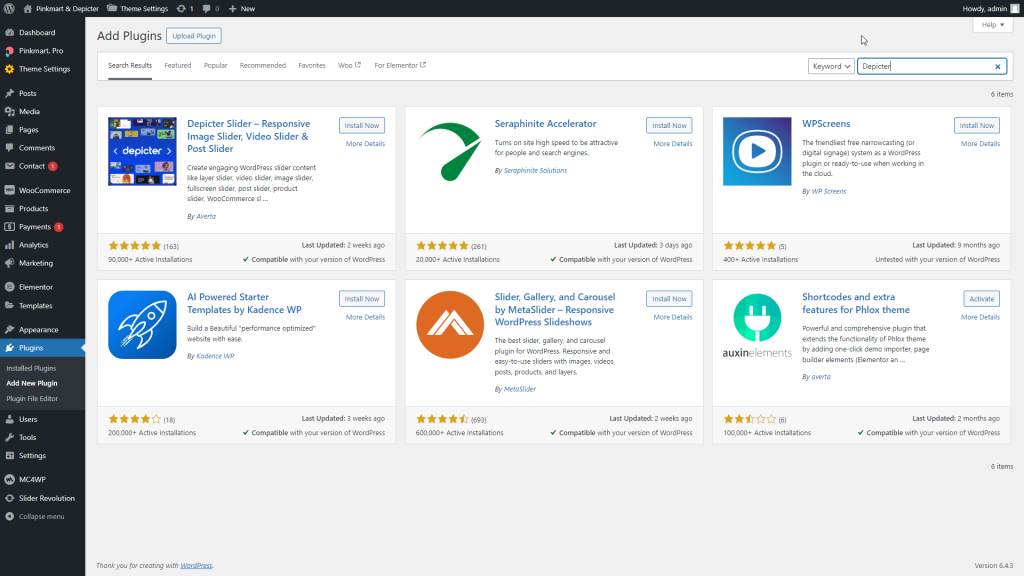
Depicter is a free WordPress slider plugin and to install it simply search for it in the Plugins menu. Then install and activate it. After that, you can start creating your slider by going to the Depicter menu.

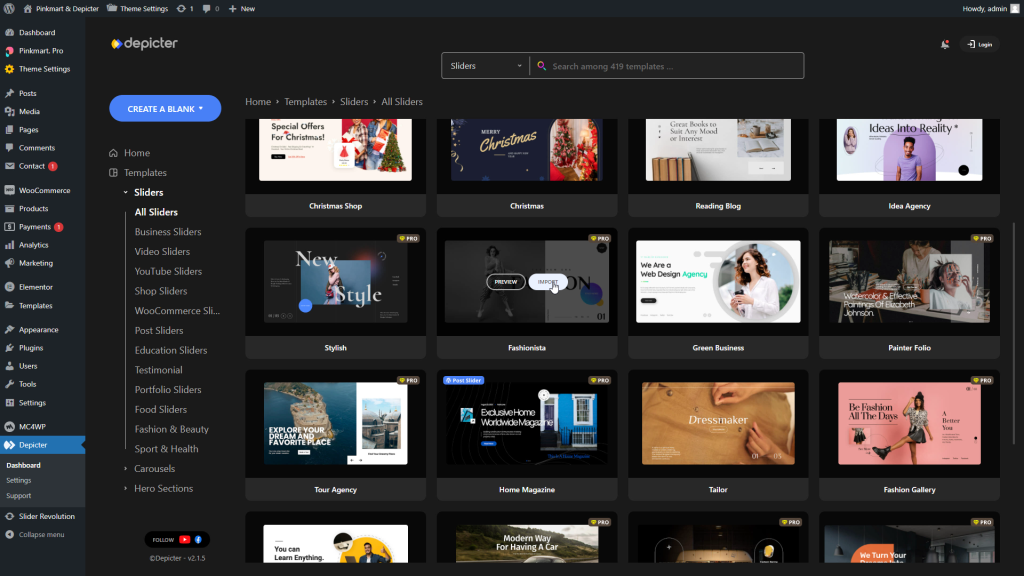
One option is to start building a slider from scratch. Depicter also provides a large collection of templates that allow you to have professional-looking sliders and greatly increase your speed and quality of work to achieve the final result.
When you enter the Depicter menu, you can see different categories of sliders from the Templates option. For each Template, you can click on the Preview option to see the same slider live before importing it.
To import, simply click on the Import option. After a few seconds, your template will be imported and you will be directed to the Depicter editor page.

Congratulations, your slider has been imported successfully!
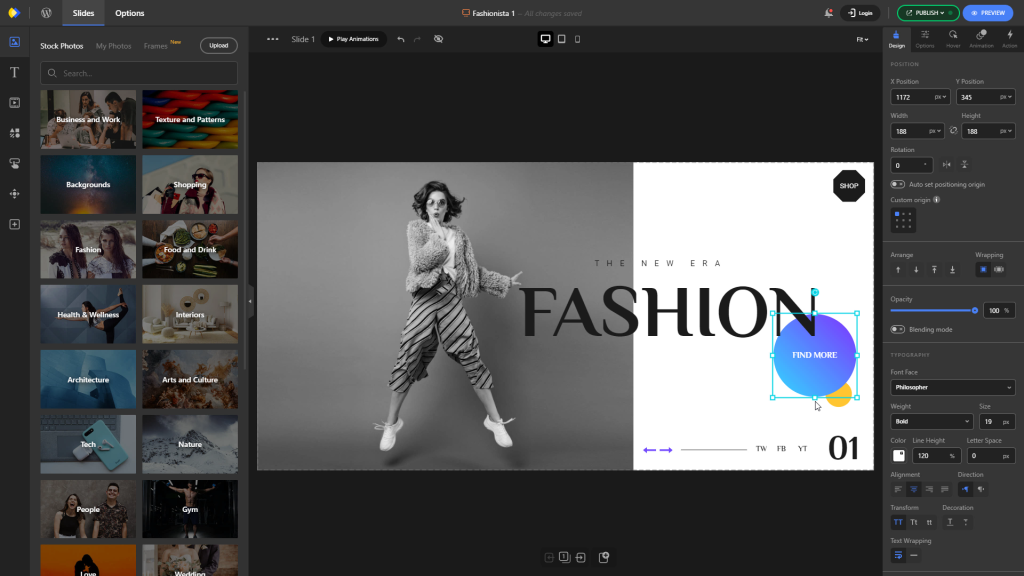
The Depicter editor is very intuitive and easy to use, yet it is also very powerful and gives you a lot of options for editing and customization. It is arguably a top candidate for the best WordPress slider title and while working with it, you can feel that it’s true.
Here, after importing our desired template, we will only change the color and font of a few sections.

The way it works with elements is that when we select an element, all the options for it are available in the panel on the right. There are specific options for the same type of element (e.g. typography for text) and general options for all elements like animations.
All changes in Depicter are saved automatically, but to apply the changes to the final slider that your website visitors see, you need to publish the changes.
Here are the steps in more detail:

Add the slider to the page
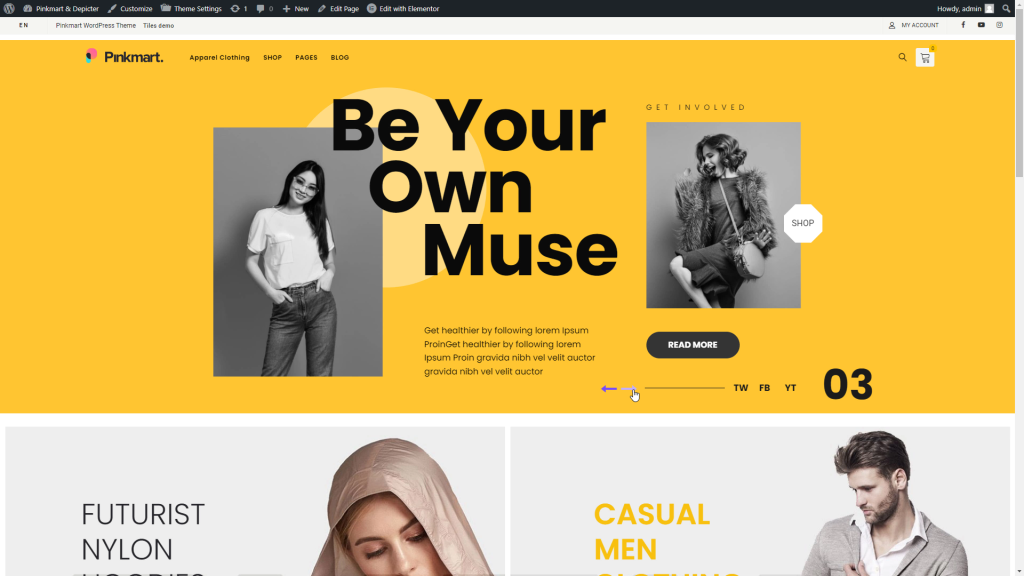
Once your slider is ready, it’s time to add it to your website. We have considered the first section of the site for this purpose, and the final slider will replace the current item.
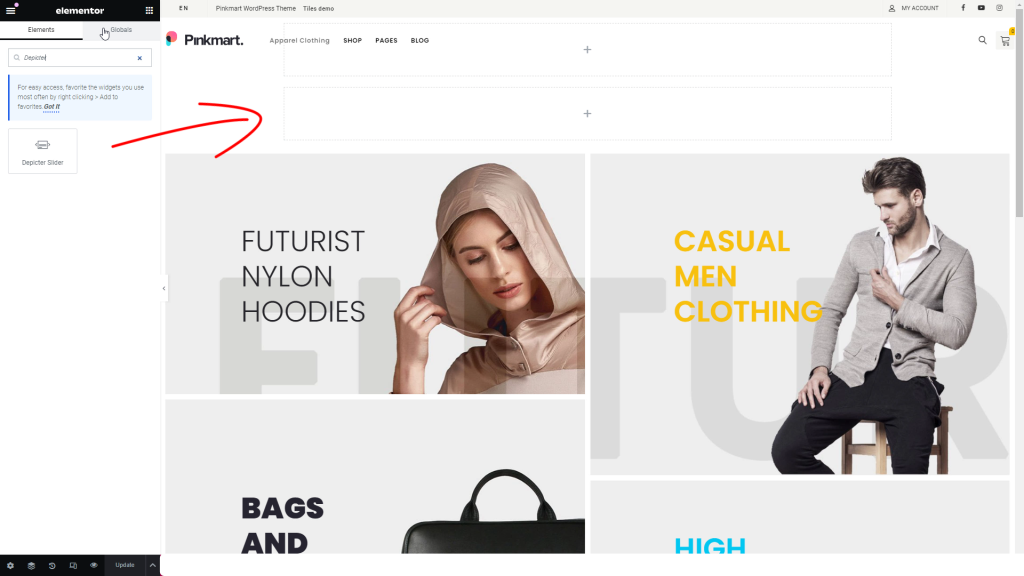
To do this, open the page with Elementor, delete the first section, then search for the Depicter element from the left panel, find it, and drag it to the desired location.

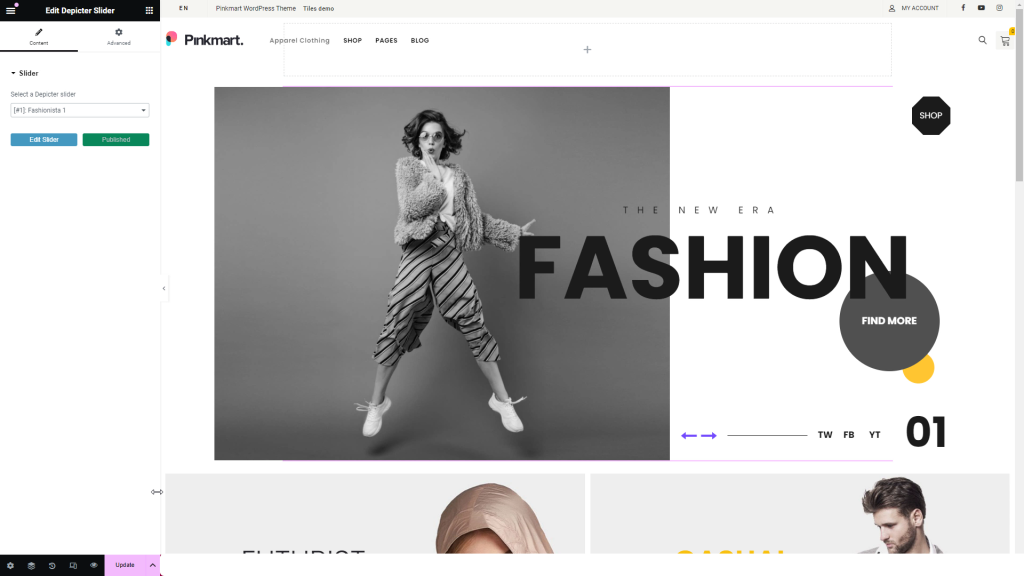
The next step is to select the desired slider from the list of sliders.

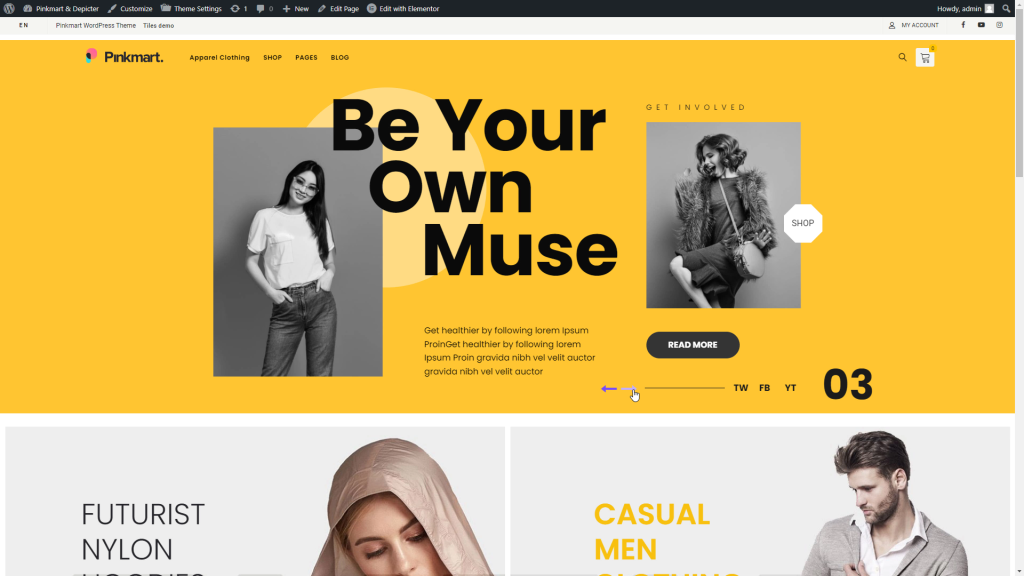
That’s it, just update the page and see the final result.

Conclusion
Having a professional slider plugin on your website can be a very positive asset if implemented correctly. In this article, we saw how to add a professional slider to our website using Depicter, which was created with the Pinkmart demo.
From the plugin installation stage to importing the slider template, customization, and final implementation.





Have not an account yet? Sign up
